In this article we’ll go through all the steps required to build a
Responsive Form With JQuery Validation. In this,
i've used Bootstrap & JQuery to
make form responsive & to do client side validations.
#What Is Client-Side
Validation?
It's very important to understand that what is
Client side validation. We can validate form by
using two method either Client Side or
Server Side But in this article we will going
through client side. So let me explain that & will explain Server
side validation in Next Article but for reference
& to understand
What Is Server Side & How is it Work?, You can go
through from this
Article
where i've show that how you build a login form by using
PHP
Now let's comeback to our topic & understand what is client side
validation. Client-side validation is helpful in creating better
user experience, since it is faster because validation occurs
within the user's web browser due to JavaScript because to
validate form in client side we use JavaScript which loads in DOM.
#Note
Client-side validation is not a substitute or alternative for
server-side validation. For security you should validate form
with both Client side & Server side too. Its because user can
disable JavaScript in their browser.
SOURCE CODE DOWNLOAD

For Demo & Source Code Scroll down.
The form validation process consists of two parts —
1. The required fields validation - Which make
sure that user has filled all required fields to submit form.
2. Data format validation - Which specify that
user has filled accurate data that we want. For example - To get
user email we validate that field according to that form will only
get submitted when user fill only email rather than just typed
anything. For this we use
Regular Expression Method to validate that field.
#Markup
First create a HTML form that will validate on client-side using
JavaScript when user will click on the submit button
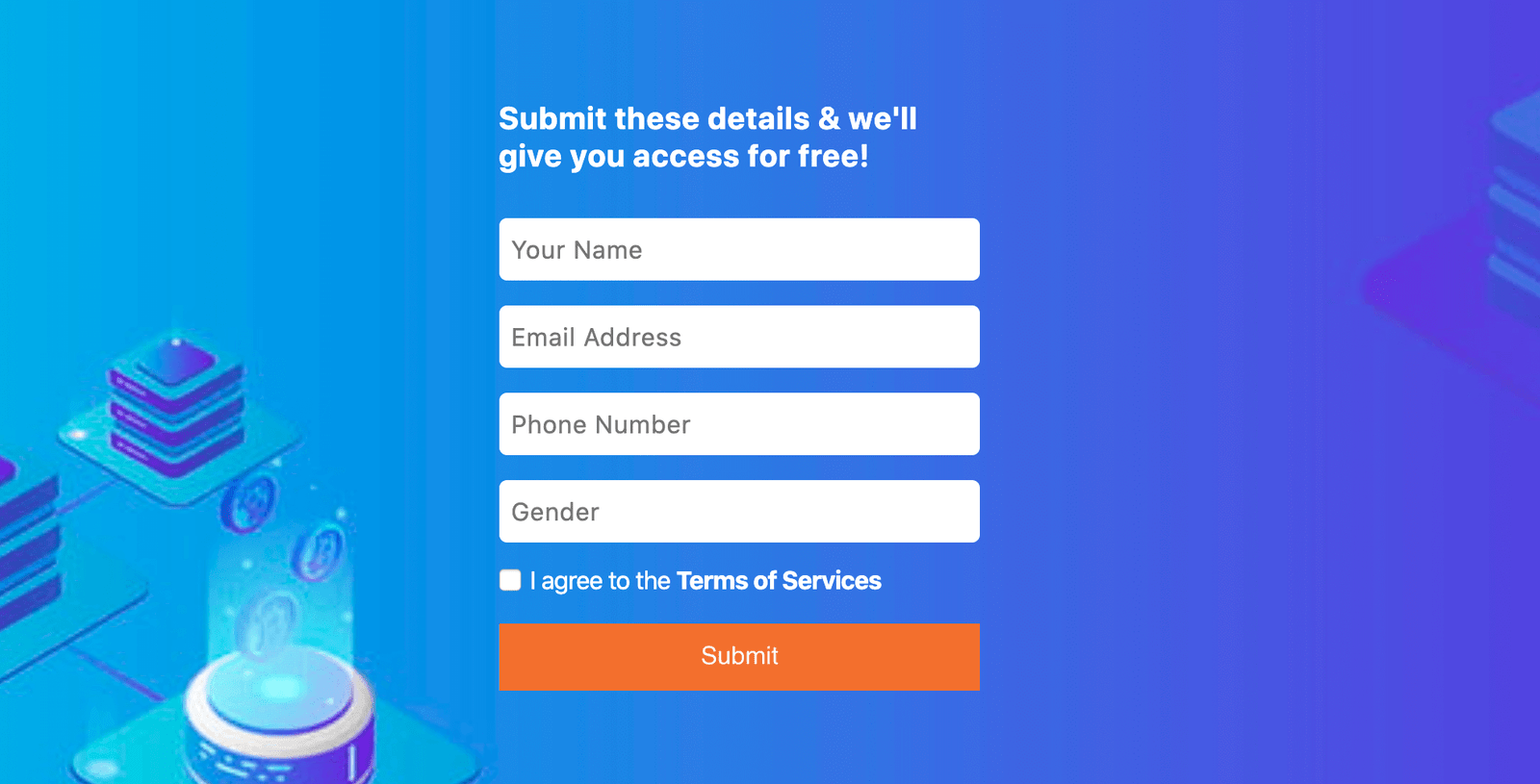
<form action="" class="col-lg-6 col-md-8 col-12 mx-auto px-0" onsubmit="return false">
<h5 class="text-white mb-4"><strong>Submit these details & we'll give you access for free!</strong></h5>
<div class="form-group my-2">
<input type="text" id="name" name="child_name" class="col-12 my-1" placeholder="Your Name">
<span id="name_error" class="text-danger "></span>
</div>
<div class="form-group my-2">
<input type="text" id="email" name="child_email" class="col-12 my-1" placeholder="Email Address">
<span id="email_error" class="text-danger "></span>
</div>
<div class="form-group my-2">
<input type="text" name="phone_number" id="phone_number" class="col-12 my-1" placeholder="Phone Number">
<span id="phone_error" class="text-danger "></span>
</div>
<div class="form-group my-2">
<input type="text" class="col-12 my-1" data-date-format="yyyy-mm-dd" id="Gender" name="Gender" placeholder="Gender">
<span id="Gender_error" class="text-danger "></span>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label text-white" for="exampleCheck1">I agree to the <a href="#" class="text-white"><strong>Terms of Services</strong></a></label>
<p id="checkbox_message" class="text-danger m-0"></p>
</div>
<button class="col-12" id="submit">Submit</button>
</form>
#Validation script
Now we're going to create a JavaScript file that contain
validation script to submit above form.
$('#submit').click(function(){
var nameregex = /^[a-zA-Z ]*$/;
var emailRegex = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
var name = $.trim($("#name").val());
var email = $.trim($("#email").val());
var phone = $.trim($("#phone_number").val());
var dob = $.trim($("#Gender").val());
var access = $.trim($("#access").val());
$("#name_error").html("");
$("#email_error").html("");
$("#phone_error").html("");
$("#Gender_error").html("");
$("#access_error").html("");
if(name == ""){
$("#name").focus();
$("#name_error").show();
$("#name_error").html("Please enter name");
return false;
} else if(!name.match(nameregex)){
$("#name").focus();
$("#name_error").show();
$("#name_error").html("Please provide a valid name");
return false;
} else if(email == ""){
$("#email").focus();
$("#email_error").show();
$("#email_error").html("Please provide email");
return false;
} else if(!email.match(emailRegex)){
$("#email").focus();
$("#email_error").show();
$("#email_error").html("please provide a valid email address");
return false;
} else if(phone == ""){
$("#phone_number").focus();
$("#phone_error").show();
$("#phone_error").html("Please provide a valid phone number");
return false;
} else if(dob == ""){
$("#Gender").focus();
$("#Gender_error").show();
$("#Gender_error").html("Please provide Gender");
return false;
} else if($("#exampleCheck1").prop('checked') == false){
$("#checkbox_message").html("This is required");
return false;
} else {
alert('Submitted');
}
});
In above code to specify special characters such as to fill email
i've use Regular Expression Method. Which specify
that user will only type that information which we want.
//To validate name
var nameregex = /^[a-zA-Z ]*$/;
//To validate email using Regular Expression
var emailRegex = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
The value of an input field can be accessed using the syntax
$.trim($("#name").val());. Using Regular Expressions,
It is one of the most effective techniques for validating the user
inputs.
Furthermore, When user fill all data it will give alert message
that form has been submitted.
#Adding style
Finally, Add style to make form more enhanced work make it
presentable.
.head {
height: 100vh;
display: flex;
align-items: center;
background-size: cover;
background-repeat: no-repeat;
color: white;
background-position-x: -50px;
}
.head button {
background-color: rgba(243, 111, 44, 1);
font-family: "Roboto", sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
color: #ffffff;
font-weight: 400;
line-height: 40px;
border: none;
}
.head input {
font-size: 1rem;
letter-spacing: 0.062rem;
border: none;
border-radius: 5px;
opacity: 1;
padding: 8px;
}
To learn about server-side validation, please check out the
tutorial on
PHP form validation
You will get all files, when you
download the source code. And
after than you can edit it according to you
if you face any issues you can
contact by asking
question with article link.
You can go through Demo as well
as Download source code for the
same & make changes according to you
In this article we’ll go through all the steps required to build a
Responsive Form With JQuery Validation. In this,
i've used Bootstrap & JQuery to
make form responsive & to do client side validations.
#What Is Client-Side
Validation?
It's very important to understand that what is
Client side validation. We can validate form by
using two method either Client Side or
Server Side But in this article we will going
through client side. So let me explain that & will explain Server
side validation in Next Article but for reference
& to understand
What Is Server Side & How is it Work?, You can go
through from this
Article
where i've show that how you build a login form by using
PHP
Now let's comeback to our topic & understand what is client side
validation. Client-side validation is helpful in creating better
user experience, since it is faster because validation occurs
within the user's web browser due to JavaScript because to
validate form in client side we use JavaScript which loads in DOM.
#Note
Client-side validation is not a substitute or alternative for
server-side validation. For security you should validate form
with both Client side & Server side too. Its because user can
disable JavaScript in their browser.
SOURCE CODE DOWNLOAD

For Demo & Source Code Scroll down.
The form validation process consists of two parts —
1. The required fields validation - Which make
sure that user has filled all required fields to submit form.
2. Data format validation - Which specify that
user has filled accurate data that we want. For example - To get
user email we validate that field according to that form will only
get submitted when user fill only email rather than just typed
anything. For this we use
Regular Expression Method to validate that field.
#Markup
First create a HTML form that will validate on client-side using
JavaScript when user will click on the submit button
<form action="" class="col-lg-6 col-md-8 col-12 mx-auto px-0" onsubmit="return false">
<h5 class="text-white mb-4"><strong>Submit these details & we'll give you access for free!</strong></h5>
<div class="form-group my-2">
<input type="text" id="name" name="child_name" class="col-12 my-1" placeholder="Your Name">
<span id="name_error" class="text-danger "></span>
</div>
<div class="form-group my-2">
<input type="text" id="email" name="child_email" class="col-12 my-1" placeholder="Email Address">
<span id="email_error" class="text-danger "></span>
</div>
<div class="form-group my-2">
<input type="text" name="phone_number" id="phone_number" class="col-12 my-1" placeholder="Phone Number">
<span id="phone_error" class="text-danger "></span>
</div>
<div class="form-group my-2">
<input type="text" class="col-12 my-1" data-date-format="yyyy-mm-dd" id="Gender" name="Gender" placeholder="Gender">
<span id="Gender_error" class="text-danger "></span>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label text-white" for="exampleCheck1">I agree to the <a href="#" class="text-white"><strong>Terms of Services</strong></a></label>
<p id="checkbox_message" class="text-danger m-0"></p>
</div>
<button class="col-12" id="submit">Submit</button>
</form>
#Validation script
Now we're going to create a JavaScript file that contain
validation script to submit above form.
$('#submit').click(function(){
var nameregex = /^[a-zA-Z ]*$/;
var emailRegex = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
var name = $.trim($("#name").val());
var email = $.trim($("#email").val());
var phone = $.trim($("#phone_number").val());
var dob = $.trim($("#Gender").val());
var access = $.trim($("#access").val());
$("#name_error").html("");
$("#email_error").html("");
$("#phone_error").html("");
$("#Gender_error").html("");
$("#access_error").html("");
if(name == ""){
$("#name").focus();
$("#name_error").show();
$("#name_error").html("Please enter name");
return false;
} else if(!name.match(nameregex)){
$("#name").focus();
$("#name_error").show();
$("#name_error").html("Please provide a valid name");
return false;
} else if(email == ""){
$("#email").focus();
$("#email_error").show();
$("#email_error").html("Please provide email");
return false;
} else if(!email.match(emailRegex)){
$("#email").focus();
$("#email_error").show();
$("#email_error").html("please provide a valid email address");
return false;
} else if(phone == ""){
$("#phone_number").focus();
$("#phone_error").show();
$("#phone_error").html("Please provide a valid phone number");
return false;
} else if(dob == ""){
$("#Gender").focus();
$("#Gender_error").show();
$("#Gender_error").html("Please provide Gender");
return false;
} else if($("#exampleCheck1").prop('checked') == false){
$("#checkbox_message").html("This is required");
return false;
} else {
alert('Submitted');
}
});
In above code to specify special characters such as to fill email
i've use Regular Expression Method. Which specify
that user will only type that information which we want.
//To validate name
var nameregex = /^[a-zA-Z ]*$/;
//To validate email using Regular Expression
var emailRegex = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
The value of an input field can be accessed using the syntax
$.trim($("#name").val());. Using Regular Expressions,
It is one of the most effective techniques for validating the user
inputs.
Furthermore, When user fill all data it will give alert message
that form has been submitted.
#Adding style
Finally, Add style to make form more enhanced work make it
presentable.
.head {
height: 100vh;
display: flex;
align-items: center;
background-size: cover;
background-repeat: no-repeat;
color: white;
background-position-x: -50px;
}
.head button {
background-color: rgba(243, 111, 44, 1);
font-family: "Roboto", sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
color: #ffffff;
font-weight: 400;
line-height: 40px;
border: none;
}
.head input {
font-size: 1rem;
letter-spacing: 0.062rem;
border: none;
border-radius: 5px;
opacity: 1;
padding: 8px;
}
To learn about server-side validation, please check out the
tutorial on
PHP form validation
You will get all files, when you
download the source code. And
after than you can edit it according to you
if you face any issues you can
contact by asking
question with article link.
You can go through Demo as well
as Download source code for the
same & make changes according to you