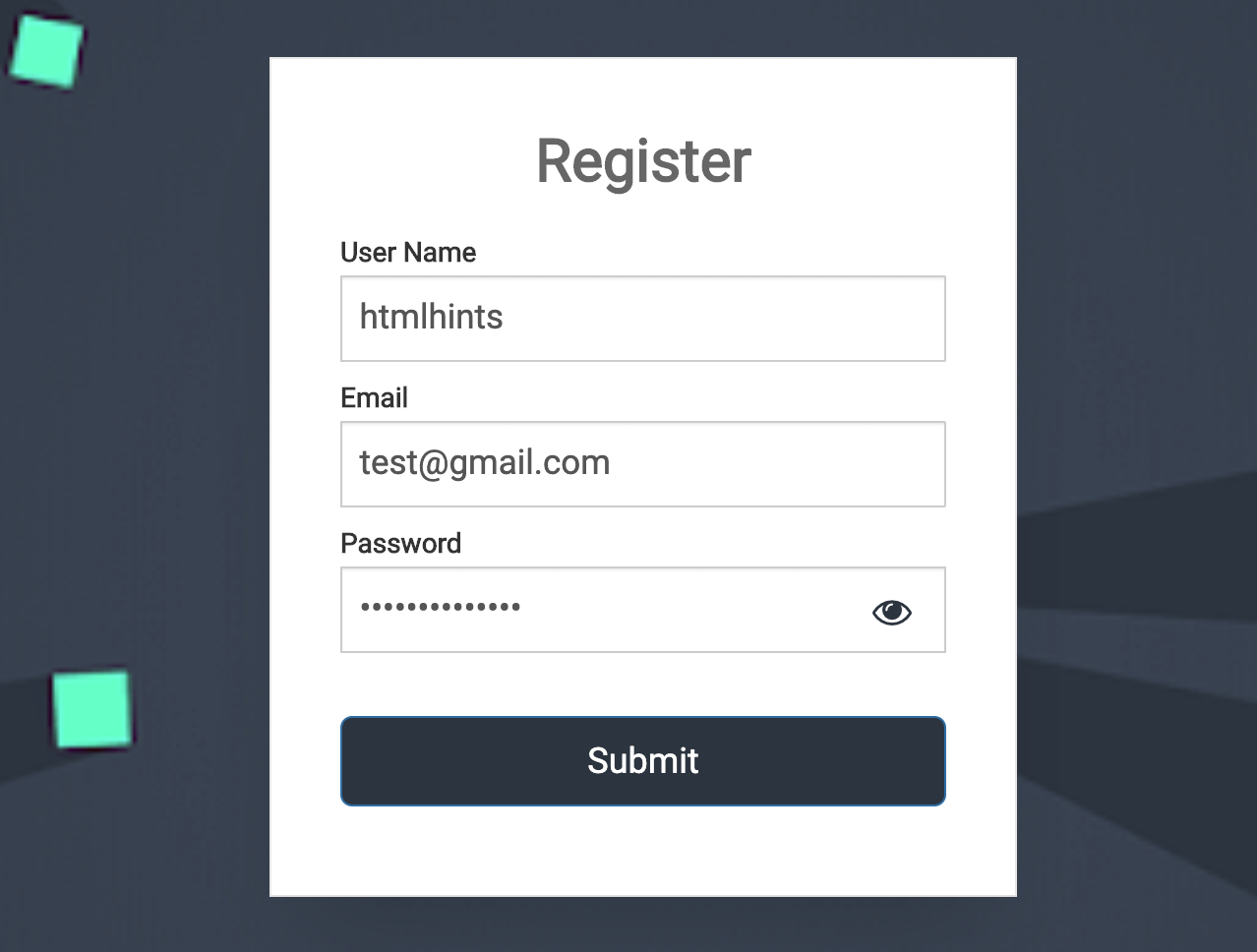
In this Article, You will learn
How to Validate Form By Using RegExp In JavaScript. In this, I have validate form by using Regular Expression in
JQuery & used Javascript to show & hide password, where when user
type password & want to see that then user can click on eye icon
to see their password & to hide it again user will again on same
eye icon to hide it.
SOURCE CODE DOWNLOAD

For Demo & Source Code Scroll down.
#Let's start with
validations
Form validation will active when user click on
Submit button where
id="submit_form" will call
click function(). In JavaScrip file, Where all
code for validation will call & get the value of all field by
using $.trim($("#id").val()); or
Val() of JQuery.
In this, I have validate all fields of form. But before starting
validation we need to first assume the criteria for validation. It
means that we must specify that what we need that user will type
the same else it will show error.
As for Password Field, I have
Validate that field according to below criteria -
- 1. Make a strong password
- 2. Password should be 8 characters long
- 3. Including a uppercase letter
- 4. Including a number
- 5. And one special character such as !@#$%^&*
var passwordregex = /^(.{0,7}|[^0-9]*|[^A-Z]*|[a-zA-Z0-9]*)$/;
When user enter password & click on submit button. Javascript file
will call where passwordregex will match with
Password entered by user. If the password match
with passwordregex it means password is valid & if not it will
show Error Message
Now, Password Validation is done. Its time to validate
Email Field of form by using
Regular Expression Method also known as
RegExp.
var emailRegex = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
Same for Email Validation. When user will enter
email & submit form. emailRegex will call & match user entered
email with that & if everything is good it will be submitted
otherwise it show error message
#Now, lets see how show/hide
password works.
Wen user enter password & wish to see then user will click on
eye-icon & password become visible again to hide
it is user click on same icon password will hide. Its a toggle
functionality on icon.
#HTML Code
<div class="input-group" style="margin-bottom: 10px;">
<label for="txtPassword">Password</label>
<input
type="password"
id="txtPassword"
class="form-control"
name="txtPassword"
/>
<button type="button" id="btnToggle" class="toggle">
<i id="eyeIcon" class="fa fa-eye"></i>
</button>
</div>
#JavaScript for functionality of
Show/Hide Password
function togglePassword() {
if (passwordInput.type === "password") {
passwordInput.type = "text";
icon.classList.add("fa-eye-slash");
} else {
passwordInput.type = "password";
icon.classList.remove("fa-eye-slash");
}
}
Here, it will match if input[type] is
password then it will swap it to text to make
password visible in text form again to hide it when user click on
that icon then again JS will match input[type] is
Text is will change to type password to hide it.
#Here is the full JavaScript code
look like
let passwordInput = document.getElementById("txtPassword"),
toggle = document.getElementById("btnToggle"),
icon = document.getElementById("eyeIcon");
function togglePassword() {
if (passwordInput.type === "password") {
passwordInput.type = "text";
icon.classList.add("fa-eye-slash");
} else {
passwordInput.type = "password";
icon.classList.remove("fa-eye-slash");
}
}
toggle.addEventListener("click", togglePassword, false);
passwordInput.addEventListener("keyup", checkInput, false);
$("#submit_form").click(function() {
var passwordregex = /^(.{0,7}|[^0-9]*|[^A-Z]*|[a-zA-Z0-9]*)$/;
var emailRegex = new RegExp(
/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i
);
var username = $.trim($("#username").val());
var email = $.trim($("#email").val());
var Password = $.trim($("#txtPassword").val());
$("#username_error").html("");
$("#txtPassword_error").html("");
$("#email_error").html("");
if (username == "") {
$("#username").focus();
$("#username_error").show();
$("#username_error").html("Please Enter Username");
return false;
} else if (email == "") {
$("#email").focus();
$("#email_error").show();
$("#email_error").html("Please Enter Email");
return false;
} else if (!email.match(emailRegex)) {
$("#email").focus();
$("#email_error").show();
$("#email_error").html("Enter Valid Email");
return false;
} else if (Password == "") {
$("#txtPassword").focus();
$("#txtPassword_error").show();
$("#txtPassword_error").html("Please Enter Password");
return false;
} else if (Password.match(passwordregex)) {
$("#txtPassword-field").focus();
$("#txtPassword_error").show();
$("#txtPassword_error").html(
"Make a strong password, 8 characters, including a uppercase letter, number and one special character."
);
return false;
} else {
alert("wefw");
}
});
You will get all files, when you
download the source code. And after than you can
edit it according to you
if you face any issues you can
contact by asking
question with article link.
You can go through Demo as well as
Download source code for the same & make changes
according to you