1. What is HTML?
HTML stands for Hypertext Markup Language. It is the basic language used to create Web Pages for World Wide Web (WWW). It is a a standardized system for tagging text files to achieve font, colour, graphic, and hyperlink effects on World Wide Web pages. HTML is not a programming language; it is a markup language that defines the structure of your content. HTML consists of a series of elements, which you use to enclose, or wrap, different kind of the content to make it appear a certain way on web.
2. what is element in HTML?
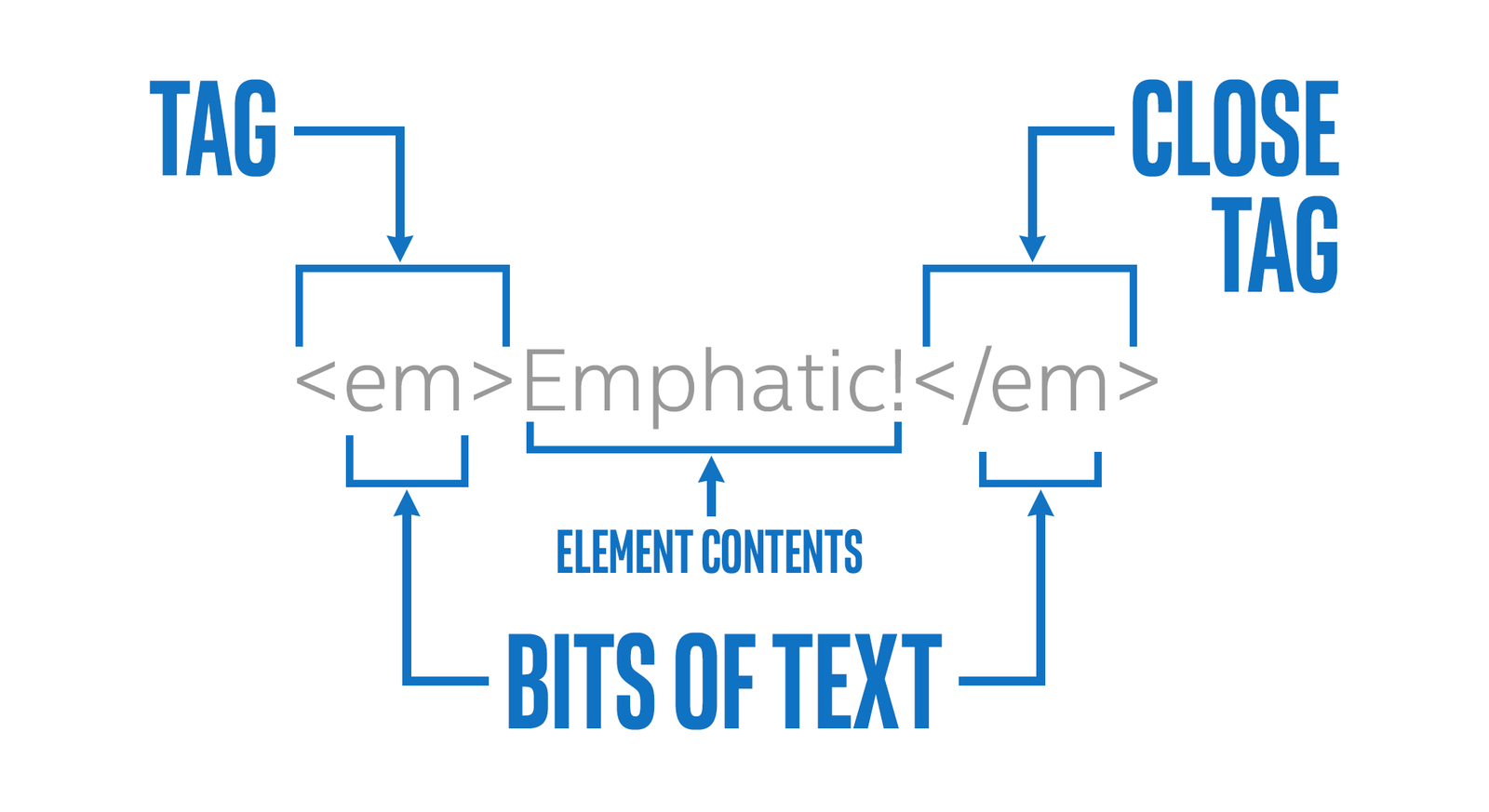
An element in HTML represents some kind of structure or semantics and generally consists of a start tag, content, and an end tag.

3. what is attributes in HTML?
An attribute defines a property for an element, consists of an attribute/value pair, and appears within the element’s start tag.
The most popular mistake of the term “tag“ is referring to alt attributes as “alt tags“. There is no such thing in HTML. Alt is an attribute, not a tag.
Example:<img src="#" alt="this is a attribute">
4. What is the difference between HTML elements and tags?
"Elements" and "tags" are terms that are widely confused. HTML contain tags, but do not contain the elements.
An HTML element is defined by a starting tag. If the element contains other content, it ends with a closing tag.
For example <p> is starting tag of a paragraph and <p> is closing tag of the same paragraph but <p>This is paragraph<p> is a paragraph element.
5. what is Opening Tag & Closing Tag in HTML?
You can divide a tag by two part: opening tag and ending tag. Opening tag says the browser that there’s a new tag in this page, end tag says that tag ends here. Between Opening & Closing tag you write your content which you want to display on web
Example:<p> Here is define that this is a opening tag & </p> This defines that this is closing tag.
6. When should you use comments?
Comments are non readable feature which tells browser that not to display this on web. Comments start with <!-- and the end is marked by <!-- Anything you write between them will not display on web
7. Do all HTML tags have an end tag?
No. There are some HTML tags that don't need a closing tag. For example: <img> tag, <br> tag
8. How Do you Link An Image To Something?
Will use <a> tag for image linking such as i'll enclose <img> tag with in anchor tag for linking
9. Difference between an id and class in HTML?
The id attribute is a unique identifier which is used to specify the document. It is used by CSS and JavaScript to perform a certain task for a unique element. In CSS, the id attribute is written using # symbol followed by id.
The class attribute is used to specify one or more class names for an HTML element. The class attribute can be used on any HTML element. The class name can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. The class name in CSS stylesheet using “.“ symbol.
9. What is a Hypertext link?
A hypertext link is a special tag that links one page to another page or resource. If you click the link, the browser jumps to the link's destination. Normally Anchor Tag is used for linking